Ultimate Guide to Website Navigation: Best Practices
Website
Feb 6, 2025
0 min
Navigating a website should feel seamless and intuitive, but in reality, poor navigation can frustrate users and increase bounce rates. The way users interact with your website is largely determined by how easy it is for them to find what they’re looking for.
Whether you're designing a new website or improving an existing one, getting navigation right is key to user experience and overall site performance. In this ultimate guide, we'll explore the best practices for website navigation strategy, helping you create a clear, efficient, and user-friendly experience that keeps visitors engaged and encourages them to explore more of your content.
What Is Website Navigation?
Website navigation refers to the system that allows users to move around a website and find the information they need. It’s essentially the structure that organizes the content, guiding users to different sections, pages, or features of the site. Good navigation provides a clear, intuitive path for visitors, helping them easily access key content without feeling lost or frustrated.
This typically includes elements like menus, links, buttons, and search bars that are strategically placed for a smooth and efficient user experience. The goal is to ensure that users can navigate the site with minimal effort, encouraging them to explore more and stay longer.
Why Is Website Navigation Important?
- User Experience (UX): Clear and intuitive navigation ensures that users can find what they’re looking for quickly and without frustration.
- Reduced Bounce Rates: When visitors can't find the information they need easily, they’re likely to leave the site.
- SEO Benefits: Well-structured navigation helps search engines crawl and index your website more efficiently, improving your site's visibility in search engine results.
- Accessibility: A well-designed navigation system makes your website more accessible to people with disabilities.
- Conversion Optimization: A streamlined navigation system can guide users through a clear path toward taking the desired actions on your site, such as making a purchase, signing up for a newsletter, or filling out a contact form.
- Brand Credibility: Professional and well-organized navigation reflects positively on your brand.
Types of Website Navigation
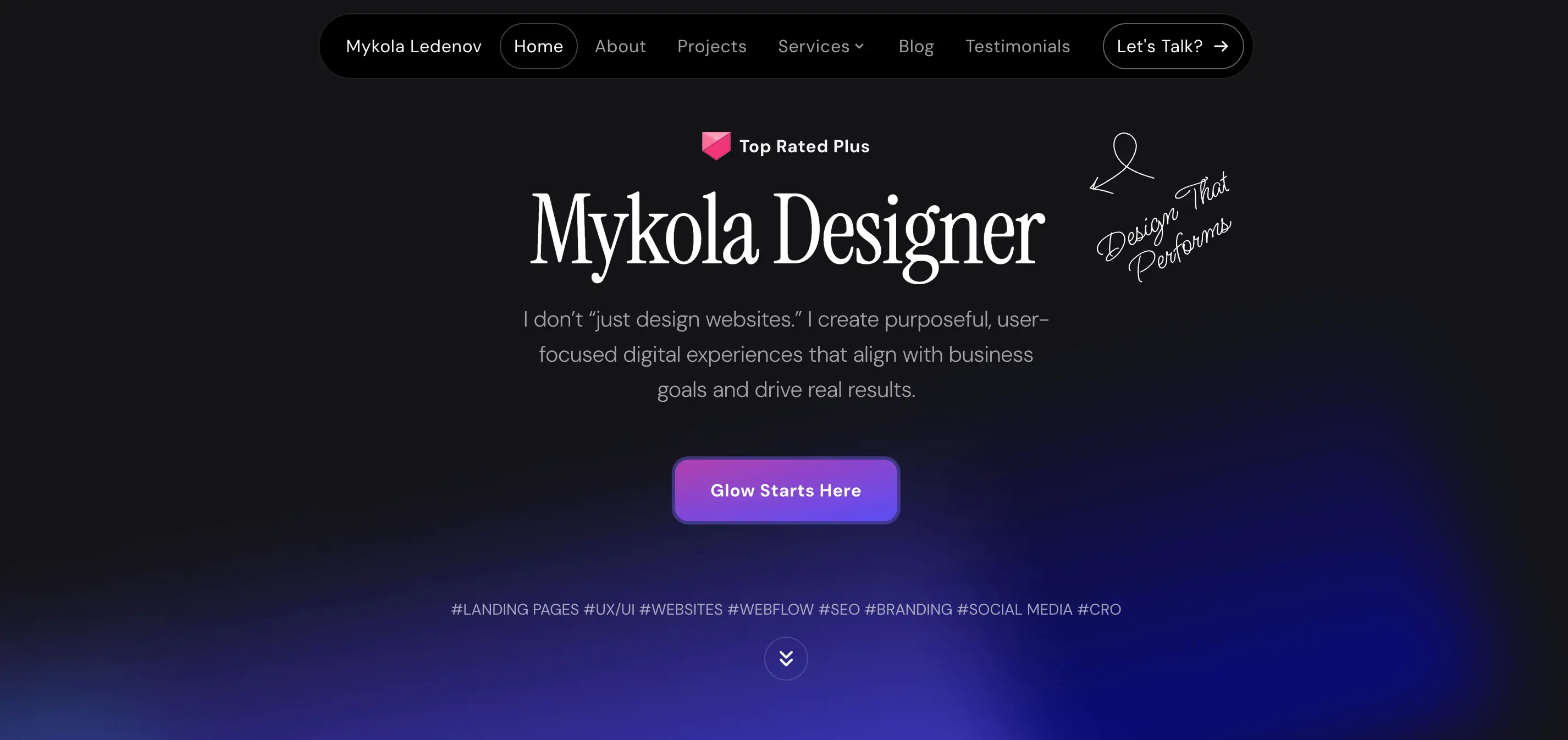
1. Top Navigation Bar (Horizontal Navigation)
The top navigation bar is one of the most common types of website navigation. It runs horizontally across the top of the page and typically includes links to the most important sections of the website, such as "Home," "About Us," "Services," and "Contact."

This type of navigation is widely used because it’s straightforward and easy to access from any page, providing users with a clear structure. It works best for websites with a limited number of top-level categories.
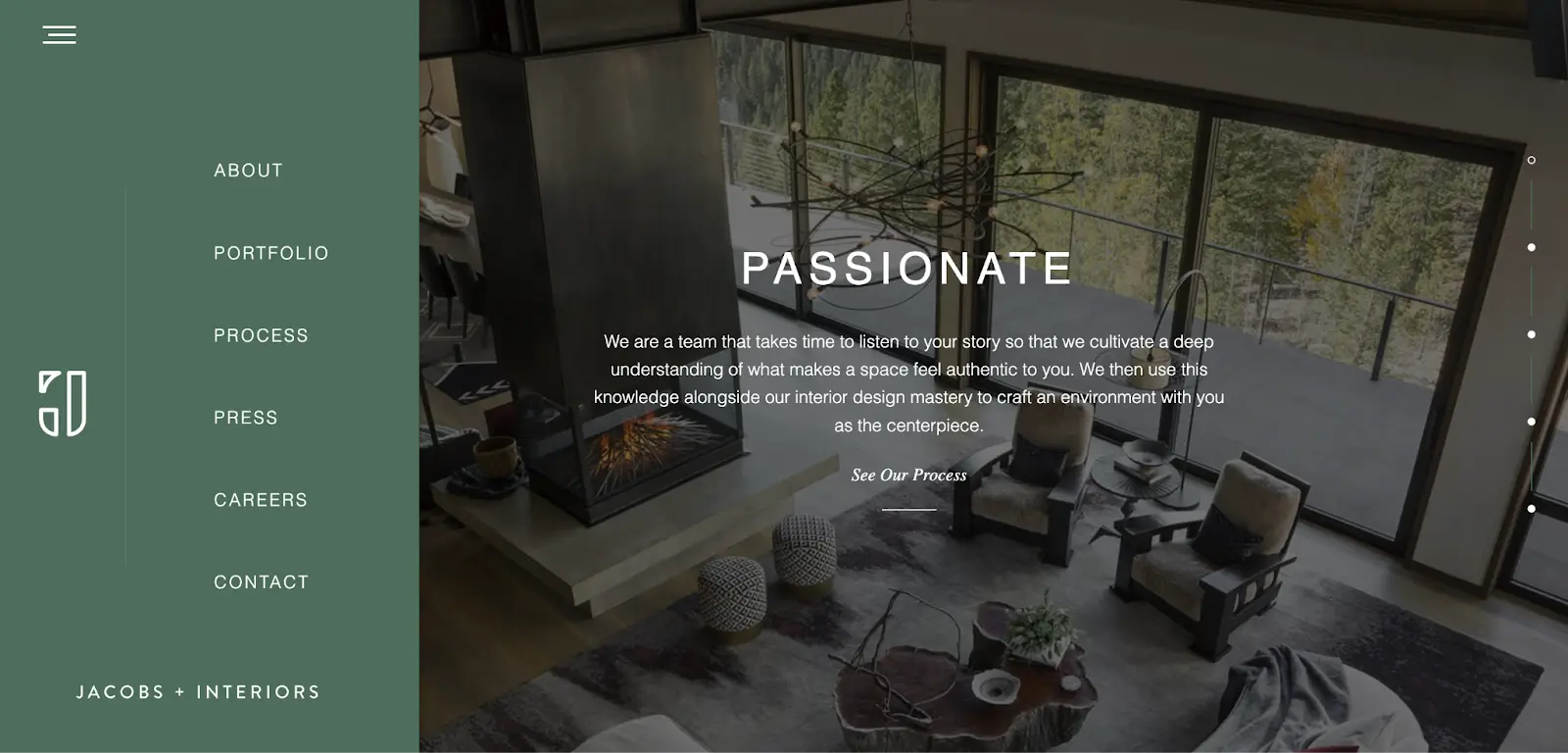
2. Side Navigation Bar (Vertical Navigation)
Side navigation bars, also known as vertical navigation, are positioned on the left or right side of the website. They are ideal for websites with multiple categories or complex structures, as they allow for more detailed submenus.

Side navigation is often used on e-commerce sites, dashboards, or large corporate websites, as it can accommodate a large amount of content without overwhelming the user. Users can expand or collapse categories for easy access to deeper sections.
3. Dropdown Navigation
Dropdown menus allow users to hover over or click on a navigation item to reveal a list of subcategories or additional links. This type of navigation is compact and helps save space while providing access to more content.

It's often used in top navigation bars, especially on websites with a large number of pages. Dropdowns can be tricky for mobile users if not optimized properly, so it's important to ensure they're user-friendly across all devices.
4. Hamburger Menu
The hamburger menu is a compact, collapsible navigation option represented by three stacked horizontal lines, usually placed in the top-left corner of the website or app. When clicked or tapped, it expands to reveal the main navigation items. This type of navigation is popular in mobile design because it helps save screen space.

However, it has been a subject of debate, as some argue that it can obscure important content, requiring users to make an extra click to find navigation options.
5. Footer Navigation
Footer navigation is located at the bottom of the website and usually includes links to less prominent pages, such as "Privacy Policy," "Terms & Conditions," or "Site Map." Footer navigation is not a primary navigation system but serves as a secondary method for users to access information that may not be necessary to see immediately.

It's particularly useful for long-form content pages where users may want to find additional details without scrolling back to the top.
6. Breadcrumb Navigation
Breadcrumb navigation shows users a trail of links that lead back to the homepage, starting from the current page they’re viewing. This form of navigation is typically placed near the top of the page. It helps users understand their current location on the website, making it easier for them to navigate back to higher-level pages.

Breadcrumbs are most commonly used on large websites like e-commerce stores, blogs, and news sites where users may drill down into categories or specific articles.
7. Sticky Navigation
Sticky navigation remains fixed at the top or side of the page as users scroll. This ensures that the navigation menu is always accessible, providing a seamless experience. Sticky navigation is particularly useful for websites that have long pages, as it allows users to jump between sections without needing to scroll back to the top.

However, if used improperly, sticky navigation can take up too much screen space and become distracting.
8. Pagination Navigation
Pagination is used for dividing large amounts of content (such as blog posts, product listings, or search results) into multiple pages. Users can navigate between these pages by clicking on pagination links like "Next," "Previous," or individual page numbers.

Pagination helps prevent overwhelming users with too much information at once and is commonly used in search results, news sites, and blogs.
9. Search-Based Navigation
Search-based navigation provides users with a search bar that allows them to type in queries to quickly find specific content or products. This type of navigation is especially important on websites with large amounts of content or e-commerce sites where users may want to find specific items.

A well-optimized search function, including filters and auto-suggestions, improves the user experience by guiding users to their desired content faster.
10. Mega Menu Navigation
A mega menu is a large, multi-column drop-down menu that displays several options at once, often including categories, subcategories, and links to popular pages or products.

Mega menus are ideal for websites with extensive content, like e-commerce stores or educational platforms. They allow users to see a variety of options at once, reducing the need for multiple clicks and making navigation more efficient.
Website Navigation Optimization: Best Practices for a Seamless User Experience
Keep Navigation Simple and Clear
The simpler and clearer your website navigation is, the easier it will be for users to find the information they need. Overcomplicated menus with too many options can confuse visitors and lead to frustration. Stick to a minimalist approach by organizing your navigation in a straightforward manner with easy-to-understand labels.
Here’s how you can keep it simple:
- Limit Menu Items: Focus on the most important sections of your website. Avoid overwhelming users with too many choices - aim for 5-7 main menu items for optimal clarity.
- Group Related Content: Group similar content together in categories or subcategories. This helps users understand the structure of your site and navigate it more easily.
- Use Clear Labels: Avoid jargon or vague labels. Use descriptive terms that clearly explain what users will find when they click on a menu item.
Studies indicate that 94% of first impressions are design-related, underscoring the importance of intuitive navigation. A cluttered or confusing navigation can quickly create a negative impression, leading users to abandon your site before they've even explored it.
Use Descriptive Labels for Menu Items
Descriptive labels are crucial for guiding users efficiently through your website. Clear, straightforward labels make it obvious what each menu item leads to, reducing confusion and improving the overall user experience. When users know exactly what they can expect from each link, they’re more likely to click and engage with your site.
Here’s how to optimize your labels:
- Be Specific: Instead of generic terms like “Click Here” or “Learn More,” use precise labels that describe the content or action.
- Avoid Ambiguity: Steer clear of overly broad terms. Instead, use labels like “Electronics” or “Apparel” if relevant.
- Consider User Intent: Think from the user’s perspective. What would they expect to find when they click on a particular label?
By using descriptive labels, you make navigation intuitive and user-friendly, which helps visitors feel more confident and engaged on your site.Ensure Consistency Across PagesConsistency in website navigation is key to creating a seamless and cohesive user experience. When users move from page to page, they should always find the same navigation structure, layout, and labels. This reduces confusion and helps users understand the site’s structure, making it easier for them to find what they’re looking for, no matter where they are.Here’s how to maintain consistency:
- Keep Navigation Layout the Same: The main menu, footer, and any sidebars should be positioned in the same place across all pages.
- Use the Same Terminology: Stick with the same wording for your labels throughout the site.
- Maintain Visual Consistency: Ensure that elements like colors, fonts, and icons used for navigation are uniform across your site.
By ensuring consistency, you make it easier for users to navigate your website without needing to relearn the navigation structure, which helps enhance their overall experience.

Limit the Number of Main Navigation Items
A key principle of effective website navigation is simplicity. Limiting the number of main navigation items prevents overwhelming users with too many choices and ensures they can easily find what they’re looking for. Ideally, aim for 5 to 7 primary menu items. This makes it easy for visitors to scan the options and quickly decide where they want to go.
Here’s how to limit your main navigation items effectively:
- Prioritize Core Content: Focus on the most essential sections of your site, such as your homepage, about page, services/products, blog, and contact page.
- Use Dropdown Menus for Subcategories: If you have more content, organize it into logical subcategories under dropdown menus.
- Consolidate Similar Pages: If there are pages with overlapping content, try combining them to reduce the total number of menu items.
By limiting the number of main navigation items, you reduce clutter and make it easier for users to navigate your site, enhancing their experience and helping them focus on the most relevant content.Make Navigation Accessible on All DevicesIn today’s mobile-first world, it’s essential that your website navigation works seamlessly across all devices, from desktops to smartphones and tablets. A navigation system that’s easy to use on one device but difficult to interact with one another can frustrate users and lead to high bounce rates. Here’s how to make navigation accessible across devices:
- Mobile-First Design: Design your navigation with mobile users in mind first.
- Responsive Layouts: Use a responsive design that adjusts the navigation layout based on the device screen size.
- Test Across Devices: Regularly test your navigation on a variety of devices, including smartphones, tablets, laptops, and desktops.
- Use Sticky Navigation: On mobile devices, sticky navigation can help keep the menu visible as users scroll down the page, making it easier to jump to other sections without having to scroll back up.
By optimizing your website navigation for all devices, you ensure that users have a consistent and accessible experience regardless of the platform they’re using, ultimately improving engagement and retention.Prioritize Important PagesPrioritizing important pages in your website navigation ensures that users can quickly access the most critical content, such as services, products, or key information. By making these pages easily accessible, you guide visitors toward the actions you want them to take, such as making a purchase, signing up, or contacting you.Here’s how to prioritize your important pages:
- Highlight Core Offerings: Place links to your most important pages in prominent positions within your navigation menu.
- Use Action-Oriented Labels: For key actions, such as requesting a quote or scheduling a demo, use labels that encourage action, like “Get a Quote” or “Book Now.”
- Position Key Pages First: Position your most important navigation items at the beginning of the menu, whether it's at the top or on the sidebar.
- Limit Distractions: While it’s important to include links to other sections of your site, try to limit links to less essential pages in your main navigation.
By prioritizing important pages, you streamline the user experience and ensure that visitors can easily access your most valuable content, leading to better engagement and conversions.Use Visual Hierarchy for Easy ScanningVisual hierarchy in website navigation is about organizing and styling elements to guide users through your content in a clear and logical order. By using design techniques like size, color, and spacing, you can make it easy for users to scan and understand your navigation at a glance. This helps visitors find what they need quickly and reduces decision fatigue.Here’s how to apply visual hierarchy in navigation:
- Make Key Items Stand Out: Use size, color, or bold text to draw attention to the most important navigation links.
- Use Clear Grouping: Group related items together to create a visual flow. Clear spacing between groups helps users identify sections quickly.
- Limit Fonts and Colors: Stick to a small set of fonts and use color to emphasize important links, but avoid overwhelming the user with too many variations.
- Consistent Placement: Keep navigation elements in consistent places throughout the site.
By implementing visual hierarchy, you create a more organized and user-friendly navigation experience. This makes it easier for visitors to find what they’re looking for, improving the overall usability of your site.Implement Search FunctionalitySearch functionality is a crucial element of website navigation, especially for sites with large amounts of content or e-commerce stores. It allows users to quickly find specific information, products, or pages without having to manually navigate through multiple sections. A well-optimized search feature can improve user experience and help keep visitors engaged by providing them with exactly what they’re looking for in seconds.Here’s how to implement effective search functionality:
- Make the Search Bar Visible: Place the search bar in a prominent position, such as at the top of the page or in the header, where users can easily spot it.
- Autocomplete and Suggestions: Provide autocomplete functionality that offers suggestions as users type in their queries.
- Filters and Sorting Options: If your website includes a large catalog of products or content, offering filtering and sorting options can help users narrow down their search results by category, price, popularity, or other relevant criteria.
- Error Handling and No Results Page: Ensure that users receive helpful feedback if their search yields no results.
- Mobile Optimization: Make sure the search function is optimized for mobile devices, with an easily tappable search icon and an accessible input field for typing queries.

By implementing an intuitive and efficient search function, you enhance your website’s usability, allowing users to quickly access the information they need. This not only improves the user experience but can also increase conversion rates by helping visitors find and purchase products or services faster.
Optimize for Mobile Devices
With more users browsing the web on smartphones and tablets, optimizing your website navigation for mobile is no longer optional - it’s a necessity. Mobile optimization ensures that your site’s navigation is just as intuitive and user-friendly on smaller screens as it is on desktops. A poor mobile navigation experience can frustrate users, leading to higher bounce rates and lower engagement.
Here’s how to optimize navigation for mobile devices:
- Responsive Design: Use a responsive design that adapts your navigation layout to different screen sizes.
- Touch-Friendly Elements: Make navigation links large enough to be easily tapped with a finger. Small buttons or links can be difficult to interact with on mobile devices, leading to accidental clicks or frustration.
- Simplified Menu Structure: Keep your mobile navigation as simple and streamlined as possible.
- Sticky Navigation: Implement sticky navigation so that the menu remains visible at the top of the screen as users scroll down.
- Easy Access to Search: Ensure the search bar is accessible on mobile, either by including a visible search icon or having the search bar stay at the top of the screen as users scroll.
- Prioritize Key Actions: On mobile, space is limited, so prioritize the most important calls to action like “Contact Us,” “Shop Now,” or “Sign Up.”
By optimizing your website navigation for mobile devices, you provide a smoother, more enjoyable browsing experience for your users. This can increase engagement, improve retention, and ultimately lead to better conversion rates.
Test and Analyze Navigation Performance Regularly
Even the most unique website navigation systems require regular testing and analysis to ensure they continue to meet the needs of users and deliver optimal performance. User behavior can change over time, and new design trends or technological advancements may influence how people interact with your site. Regularly testing and analyzing your navigation allows you to make data-driven improvements, ensuring that users can always find what they need quickly and easily.Here’s how to test and analyze navigation performance:
- Conduct Usability Testing: Regularly test your website navigation with real users to identify any pain points.
- Use Analytics Tools: Leverage tools like Google Analytics to track user behavior and interactions with your navigation. Pay attention to metrics like bounce rates, average session duration, and pages per session to gauge the effectiveness of your navigation.
- A/B Testing: Try different versions of your navigation to see which one performs best.
- Monitor Mobile Usability: As more users browse websites on mobile devices, it’s important to test and analyze how your navigation performs on smartphones and tablets.
- Collect User Feedback: Include user feedback options, such as surveys or comment forms, to gather direct insights from visitors.
By regularly testing and analyzing navigation performance, you ensure that your website remains user-friendly, functional, and effective at guiding visitors to the content they need. Continuous improvement based on real data leads to better user satisfaction and more successful conversions.
Common Website Navigation Problems and How to Fix Them
Even well-designed websites can suffer from website navigation problems, leading to poor user experience and higher bounce rates.
Issues such as unclear menus, overcrowded navigation bars, or broken links can frustrate visitors and make it difficult for them to find the information they need.
Common Issues:
- Overly Complex Navigation Menus - Too many options can overwhelm users, making it hard for them to decide where to go.
- Lack of Mobile Optimization - Navigation that works on desktop but is difficult to use on mobile can drive users away.
- Hidden or Inconsistent Navigation - If users can’t easily locate the menu or if navigation elements change from page to page, they may struggle to move through the site.
- No Search Functionality - Websites with large amounts of content but no search bar force users to click through multiple pages to find what they need.
Conclusion:
Navigating a website should be seamless and intuitive, but poor navigation can frustrate users and increase bounce rates. Whether you're designing a new site or improving an existing one, optimizing navigation is key to enhancing user experience and boosting site performance. By implementing the best practices and navigation types discussed, you can create a user-friendly experience that keeps visitors engaged.If you’re looking to improve your website’s navigation or design a new one, I can help! As a UI/UX designer, I specialize in creating intuitive navigation systems that enhance usability and drive engagement.
Contact me today, and let’s optimize your website for a better user experience!