Top 10 Core Design Principles Every Creator Should Know
Design
Apr 9, 2025
0 min
Behind every well-crafted interface are core design principles that bring order, clarity, and flow. They serve as practical guidelines, helping each element work together toward a clear purpose and a more intuitive user experience.
In a world where attention spans are short and first impressions matter, understanding core design principles is essential for creating intuitive, visually engaging, and user-friendly experiences. Whether you’re a designer improving your craft, a developer making UI decisions, or a business owner reviewing creative work, knowing these foundations helps you make smarter design choices. In this article, we’ll explore the core design principles that define strong design, why they matter, how they work, and how to apply them effectively in real-world projects.

What Are Design Principles?
Design principles are the fundamental rules and guidelines that shape how we create and evaluate visual experiences. They help ensure that every design decision, from layout and spacing to color and typography, serves a clear purpose and contributes to a cohesive, user-friendly result.
Rather than dictating exactly how a design should look, principles offer a flexible framework for solving visual problems and communicating ideas effectively. Whether you're building a website, designing a logo, or developing a product interface, these principles help you create work that’s not only beautiful but also functional.
At their core, design principles help balance creativity with clarity, so that every design feels intentional, intuitive, and engaging for the user.
The Importance of Following Core Design Principles
Design is about more than just making things look good - it’s about making things work. When core design principles are applied consistently, they help create experiences that are easy to understand, visually appealing, and aligned with user expectations.
Before a single word is read, your website’s design is already being judged. A study found that users form a first impression of a website in just 50 milliseconds - faster than the blink of an eye. In that instant, they're deciding whether to stay… or leave.
Here’s why these principles matter:
- They improve usability – A design that follows structure, alignment, and hierarchy guides users effortlessly through information, reducing confusion and frustration.
- They support clarity – Good UI/UX design communicates clearly. Whether it’s a call-to-action, a product feature, or a navigation menu, principles like contrast and proximity ensure the message gets across.
- They create visual harmony – Balanced layouts, consistent spacing, and well-chosen typography create an aesthetic that feels intentional and professional.
- They boost engagement – When users can find what they need quickly and enjoy interacting with your design, they’re more likely to stay, click, and convert.
- They build brand credibility – A polished, consistent design reflects attention to detail and builds trust with your audience.
On the flip side, ignoring these principles can lead to cluttered interfaces, poor user experiences, and missed opportunities to connect with your audience. Mastering the fundamentals ensures that your creative work not only looks great, but performs even better.

10 Core Design Principles to Improve Every Project
While creativity plays a big role in design, core principles help keep that creativity grounded in purpose. These principles are used across every discipline of visual design, from UI and UX to branding and product layout. Mastering them gives you the tools to solve design challenges and communicate ideas clearly.
1. Hierarchy
Hierarchy is one of the most essential design principles; it guides the viewer’s eye and creates a clear sense of order. By using size, color, spacing, and typography, designers can control what gets noticed first and what supports it. A headline that’s larger and bolder than the rest of the text is a simple but effective example of visual hierarchy in action.

This principle is closely related to design principles emphasis, which focuses on making the most important element stand out. Without a clear hierarchy, users can feel overwhelmed or unsure where to look. But with it, they can navigate content quickly and intuitively, whether they’re scanning a landing page, viewing a dashboard, or reading a product description.
2. Balance
Balance in design refers to the visual distribution of elements so that no single part of the layout feels heavier than another. It helps create a sense of stability and harmony, making the design more pleasant and easier to interact with. Balance can be symmetrical, where elements are mirrored on each side, or asymmetrical, where different elements are arranged in a way that still feels visually even.
A well-applied design principles balance ensures that the viewer’s attention flows smoothly across the layout without distraction or tension. Whether you're designing a homepage, presentation slide, or product packaging, balanced compositions make your work feel more professional, polished, and intentional.
3. Contrast
Contrast is what makes important website elements stand out and helps users quickly differentiate between sections, actions, or types of information. It can be created through color, size, shape, spacing, or typography. High contrast between text and background, for example, improves readability and draws the eye to headlines or calls to action.
Applying design principles contrast effectively ensures that key information doesn’t get lost in the layout. It also adds visual interest, guides user attention, and supports accessibility. Whether you’re designing a button that needs to be noticed or separating sections on a page, contrast is essential for clarity and engagement.
4. Alignment
Alignment brings structure and order to a design by visually connecting elements, even if they are not physically close to one another. It ensures that text, images, and other components are placed with intention, creating clean lines and an organized layout that’s easy for users to follow.
When alignment is done well, it helps build trust and professionalism by making the design feel cohesive and polished. Misaligned elements, on the other hand, can cause visual tension and distract users from the message. Whether you're working on a webpage, form, or presentation, consistent alignment keeps your design balanced and easy to navigate

5. Consistency
Consistency is what ties a design together. It means using the same visual patterns, colors, fonts, and layout structures throughout a product or brand experience. When users encounter familiar elements across different pages or screens, they know what to expect and how to interact with them.
Strong consistency not only reinforces brand identity but also improves usability. It reduces cognitive load by creating predictable interactions, which helps users complete tasks more easily. Whether it's a website, app, or marketing asset, maintaining a consistent design language builds trust and makes your overall experience feel more intentional and professional.
6. Proximity
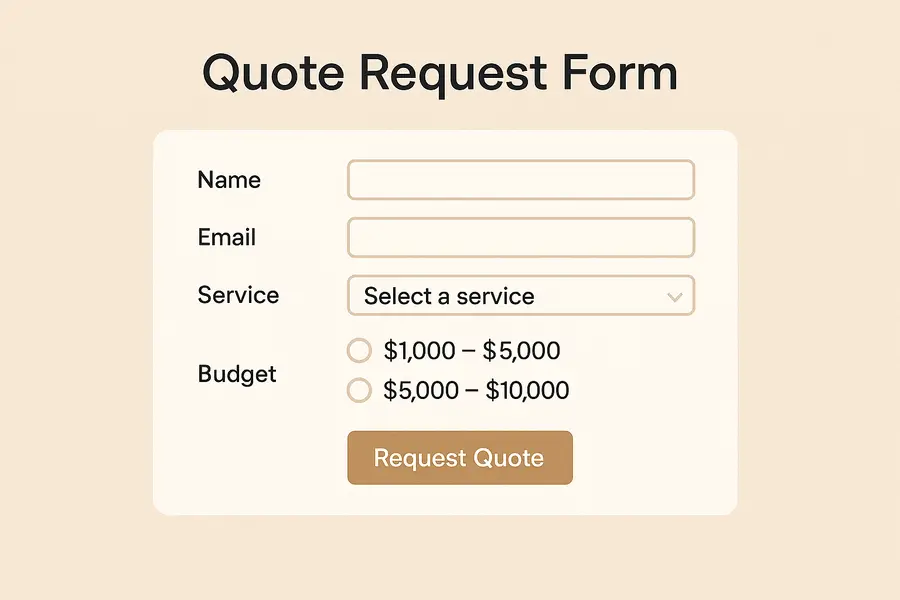
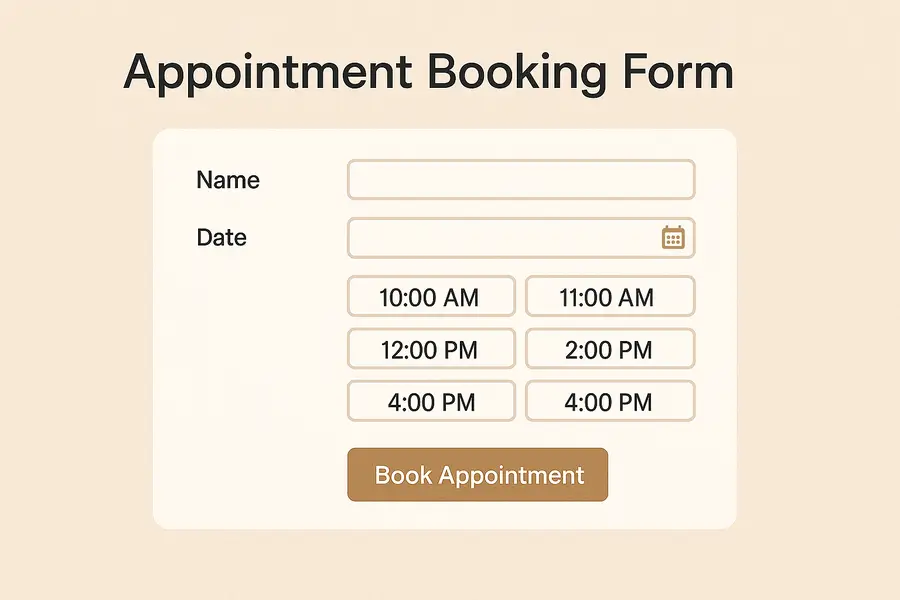
Proximity is about grouping related elements together to create visual relationships and improve comprehension. When items are placed close to one another, users naturally perceive them as connected. This helps organize information in a way that feels logical and easy to scan.
Effective use of proximity reduces visual clutter and guides users through content more smoothly. It’s especially useful in forms, product listings, and navigation menus where clarity is key. By simply adjusting spacing between elements, you can make a design more intuitive and user-friendly without changing anything else.
9. Color Theory
Color theory is the foundation of how color influences design. It’s the study of how colors interact, how they can create mood, and how they affect user perception and behavior. Understanding color theory helps designers create aesthetically pleasing, harmonious palettes that guide the viewer’s emotions and actions.
Effective use of color can highlight important elements, evoke specific feelings, and reinforce brand identity. For example, blue often conveys trust and professionalism, while red can invoke urgency or excitement. By applying color theory thoughtfully, designers can create an experience that feels intentional, impactful, and aligned with the desired message.
10. Accessibility
Accessibility ensures that your design can be used and understood by as many people as possible, including those with visual, auditory, motor, or cognitive impairments. It’s about removing barriers and creating inclusive experiences that serve all users, regardless of ability.
Designing with accessibility in mind involves things like using sufficient color contrast, adding alt text to images, ensuring keyboard navigation, and choosing readable font sizes. Not only is it the right thing to do, but it also improves usability for everyone and expands your reach. Accessible design is effective design.
Common Mistakes to Avoid
- Lack of hierarchy: Without clear visual cues, users may feel overwhelmed or unsure where to focus first.
- Inconsistent styling: Mixing too many fonts, colors, or button styles disrupts flow and weakens brand identity.
- Poor contrast: Low contrast between text and background reduces readability, especially for visually impaired users.
- Overcrowded layouts: Neglecting white space can make content feel cramped and difficult to process.
- Misaligned elements: Disorganized placement creates visual tension and makes the design feel unpolished.
- Relying only on color to convey meaning: This can create accessibility issues for users with color vision deficiencies.
- Skipping accessibility checks: Forgetting alt text, keyboard navigation, or proper font sizing can alienate users and limit reach.

Conclusion
At the heart of every great design lies a strong foundation. The principles I’ve covered - hierarchy, balance, contrast, alignment, and more - aren’t just guidelines for aesthetics. They shape how people interact with your content, how clearly your message comes through, and how confidently users move through your digital space.
Whether you're starting from scratch or refining an existing layout, applying these core ideas helps create a design that works beautifully and feels intentional at every level.
I specialize in professional website design and can create a website that not only looks great but also communicates clearly, functions smoothly, and delivers a seamless user experience.